한 달 여 전, 블로그 기본 글꼴을 맑은 고딕으로 바꾸었다. 이번 연휴에 pc방에서 보니, 개인 pc의 설정을 바꾸지 않으면 예전과 같이 돋움으로 구현되고 있다. 윈도 비스타부터는 기본 글꼴이 맑은 고딕이다. 윈도우즈 xp버전 사용자도 각자의 pc에 맑은 고딕이 구현되도록 해 보자. (익스플로러 7을 기준으로 설명)
우선 맑은 고딕을 다운로드 받아서 압축 해제 후 c:\WINDOWS\Fonts 폴더에 넣는다. (파일명 : malgun.ttf)
이렇게 하면 맑은 고딕으로 기본설정된 사이트는 일단 설정대로 보인다.
하지만 글자의 가장자리가 흐리멍텅하게 보일 지도 모른다. 아래와 같이 바꾼다.
바탕화면에서 오른쪽 클릭
-> 속성
-> 화면배색(탭)
-> 효과
-> 화면글꼴의 가장자리를 다듬는데 다음 방법 사용 (Clear Type)
-> 확인-> 적용 -> 확인


아예 모든 웹페이지의 글꼴을 맑은 고딕으로 보이게 바꿀 수도 있다.
도구 -> 인터넷옵션 -> 일반 -> 설정 -> 웹페이지 글꼴(맑은 고딕 선택) -> 확인 -> 사용자서식 -> 웹페이지에 지정된 글꼴 스타일 무시 체크 ->확인


내 블로그의 기본 글꼴을 맑은 고딕체로 바꾸려면?
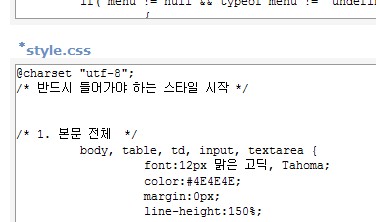
티스토리를 기준으로 스킨 편집을 열고 style.css 에서 굴림 혹은 돋움 등으로 되어 있는 것을 맑은 고딕으로 바꾸어서 저장만 해주면 된다.

 invalid-file
invalid-file